Right now there is a lot of concern and fear due to the impact of COVID-19. Not only are people panic buying essentials, they may even be holding off buying other goods and services in order to maintain food supplies.
From a business perspective, some businesses are holding off recruiting while others have put plans in place to deal with this crisis and communicate to customers what they are doing to keep them and their staff safe.
Communicating Your Action Plan
As a result, we have had a influx of queries from customers who want to email their customers to reassure their customers of what they are doing to protect their staff and customers from COVID-19.
This is a great initiative and it’s a credit that most of our clients have been on the front foot of this and have developed a plan on how they can maintain a safe working environment.
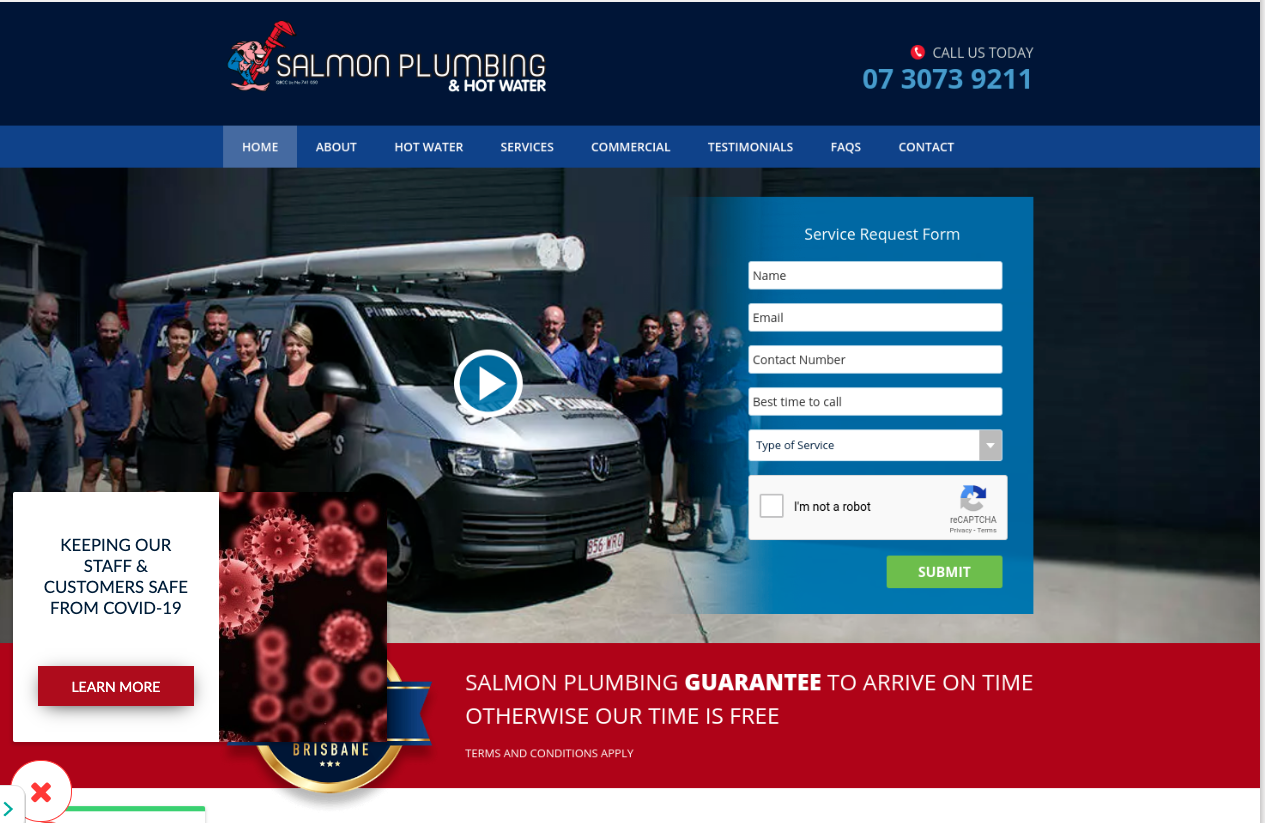
However, your email list is only limited to your customers – not your potential customers so we’ve been suggesting that they go one step further and publish a statement on their website to help reassure existing customers AND potential customers.
This is especially relevant for those customers who are getting a lot of traffic either from paid or organic traffic.
Fortunately, there are a few easy ways to do this – particularly if your website is built on WordPress.
There are several plugins that can be added to your website where you can promote your statement sitewide.
Why you should promote sitewide
The benefit of promoting this message sitewide are:
- It can’t be missed on any page the person navigates.
- The home page is not always be the first page that people land on when they visit your website.
How to promote your message?
The options are endless. You can promote via a bar in the header or footer of your website, via an exit intent popup, a modal popup, page takeover, slide in box, or an alert.
So what do these look like:
Header Bar / Drop Down Banner
This is a customisable bar at the top (or bottom) of your website that has a button that promotes a link on your website and appears sitewide.
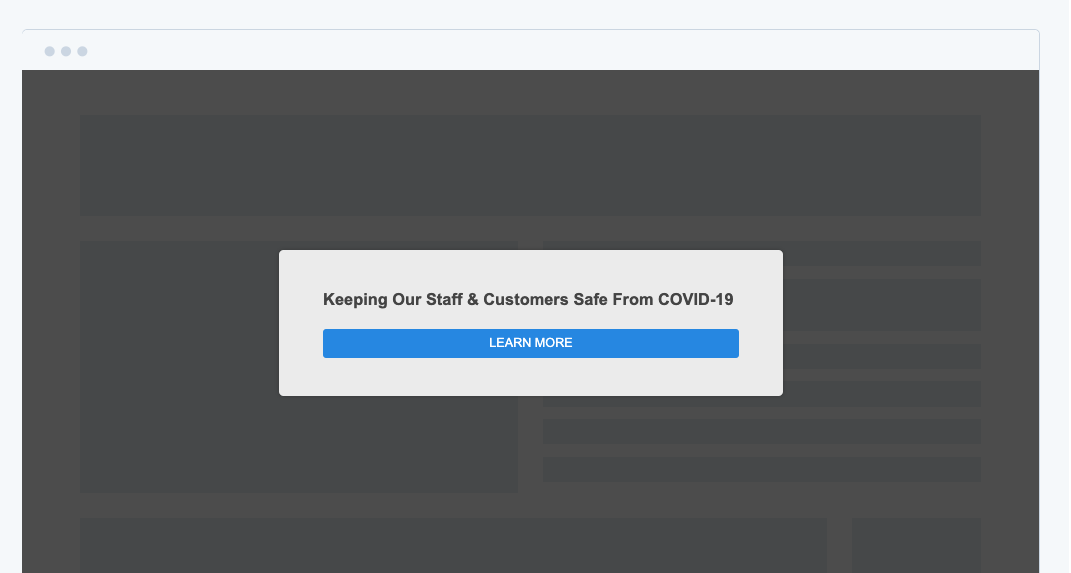
Modal Pop-Up / Pop-Up Box
This is a pop up window that popups and displays in the centre if your website. These are more intrusive than the header bar as people are forced to close it to view the content on your website.
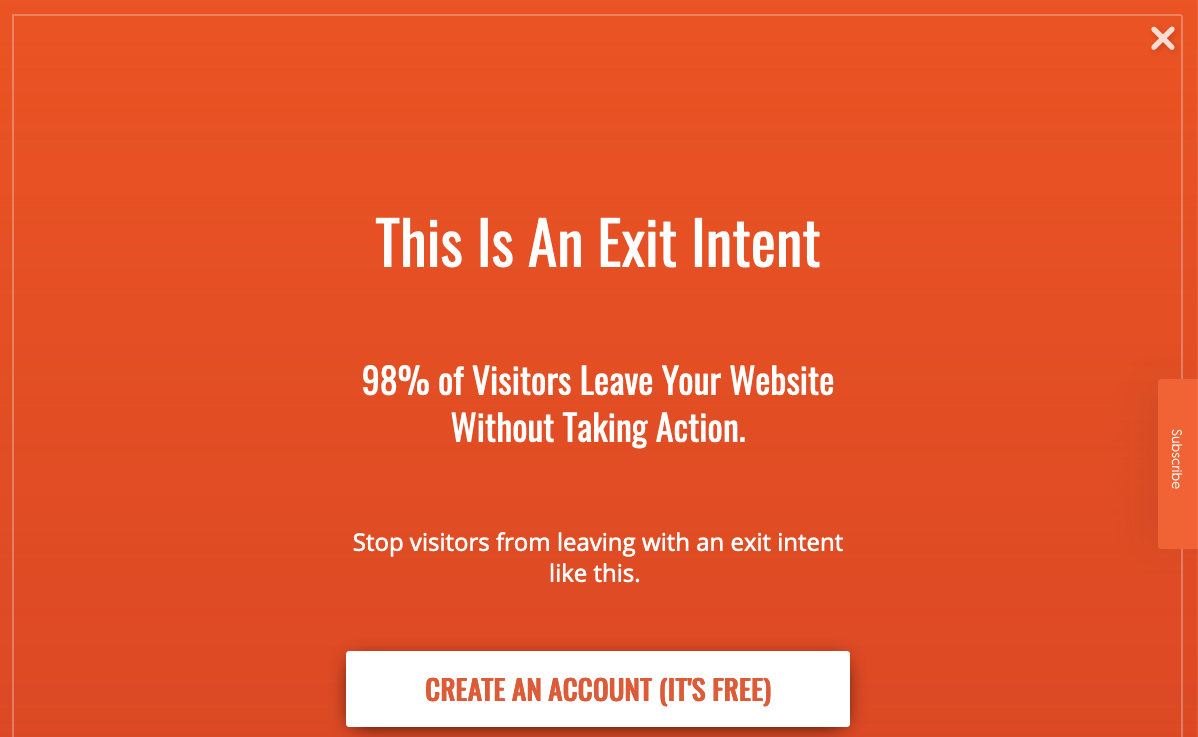
Exit Intent PopUp
This works similar to the Modal Popup above but the difference here is that instead of appearing straight away, the pop up only appears as the user signals an intention to exit your site by moving their mouse towards the close or back button at the top of the browser.
Page Takeover
A page takeover is a full page pop up that your visitors can’t miss. This is mainly used to help build an email list and is often commonly used on ecommerce websites. It’s more aggressive than the Modal Popup and personally we feel these are best used sparingly. Most times it’s best for people to engage with the content on your website before presenting them with this.
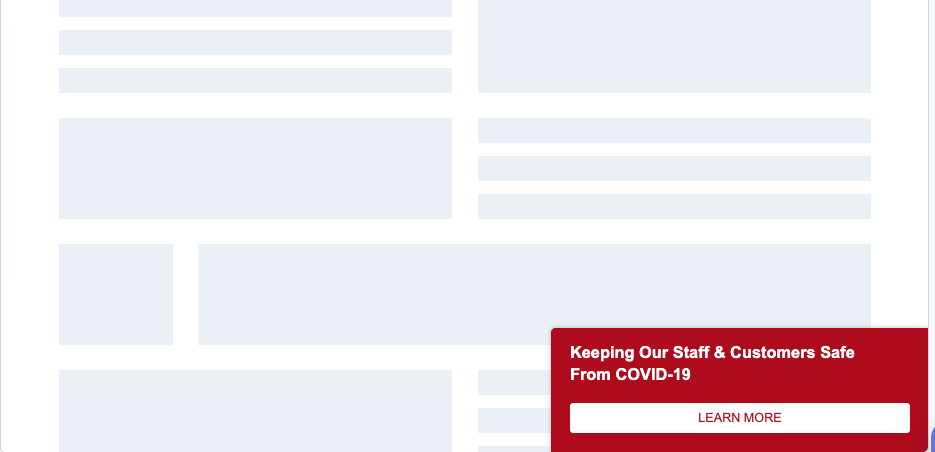
Slide in Box
This is a small window that slides out of the right or left of your website. It’s less intrusive than some of the other options.
Alert
This is a small floating button that expands when clicked on.
You can add the message to a header bar (like icegram or hellobar or sumome) so people can see it sitewide and send traffic to a page with the info (that way we can still send traffic to any relevant page).
How to Implement PopUps, Bars, Alerts and Message Boxes
Implementing a sitewide message is relatively straight forward with the help of few tools. A couple of options are:
- Hellobar- https://www.hellobar.com/
- Icegram.com – https://www.icegram.com/
- Sumo – https://sumo.com/
- Hubspot – https://www.hubspot.com/
- Optinmonster – https://optinmonster.com/
We don’t have a recommendation on one plugin or the other.
We have tried all of them on our own site over the years but now use Hubspot.
Some of these plugins are paid but most have free options. The limitation with free options is that you may need to put up with showing the brand name of the plugin. Customisation also varies between each option.
If you are not technically savvy, it’s worth asking your website developer (or us) to help you implement this.